Engagement
- Project type: Full time role
- Job title: UX Architect
- Location: London Canary Wharf
- Responsibilities: UX Design
- Development: Scrum activities and direction
- Links: Cashflow forecasting prototype
The Client
Working for Intellect Design Arena and colaborating with Fifth Third Bank an American bank with its headquartered in Cincinnati, Ohio.
The Challenge
To design and develop a cash flow forecasting module that integrates with existing IGT Banking software. The module estimates the amount of money that'll move in and out of a business and use machine learning to estimate future transactions and forecasts.
Research and Planning
Research Interviews & questionnaires were drawn up to ask stake holders of the bank about how they would like to use a cash flow forecasting application
- Problem statement - Goals & what problems to solve?
- Who are the users? - What are there motivations?
- How can we help the user in their tasks?
- What are your issues/Pain points
Contextual inquires
Accountants and company treasurers were contacted to gather information on Cashflow, Time was a main pain point as these are typically live excel documents that need to be managed on a daily basis. example questions fro discovery were:
- How long is a typical forecast?
- How do you manage the accounts in a forecast with entitlements?
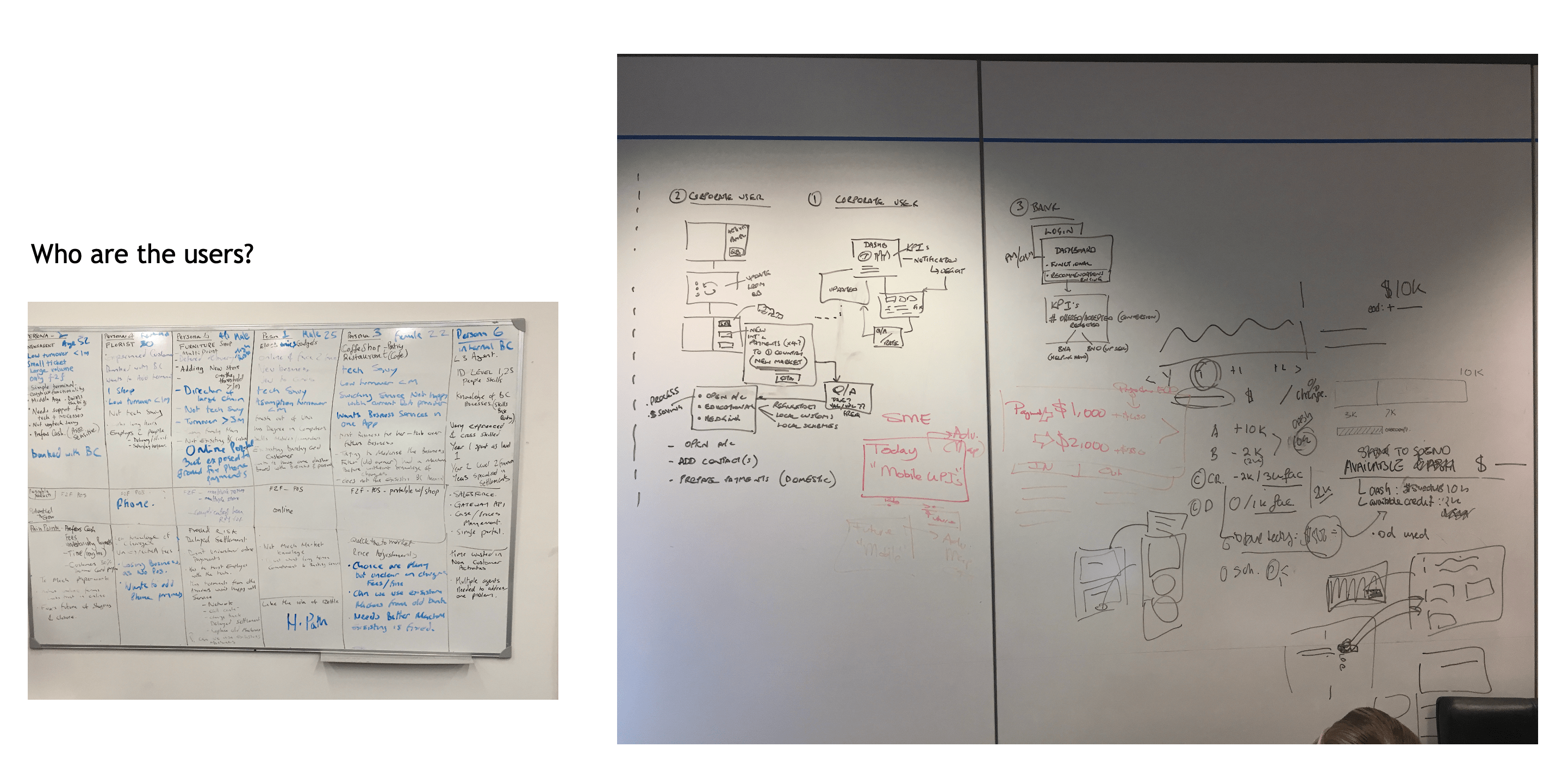
Personas were discussed and whiteboarded to explore what types of business and the segmentation needed to include all relevant parties who would benefit from a cash flow forecasting application. During the brainstorming session, the product team mapped out several key personas that represented the target users for the cash flow app. This included small business owners like cafe managers, retail shop owners, and freelancers who need to better predict and manage their income and expenses. The team considered the pain points each persona faces trying to forecast their cash flow using spreadsheets or manual methods.

Above is from a workshop where I was drawing up personas with a focus group. On the right we were discussing the flow of the applications and the business rules that we needed to take into account

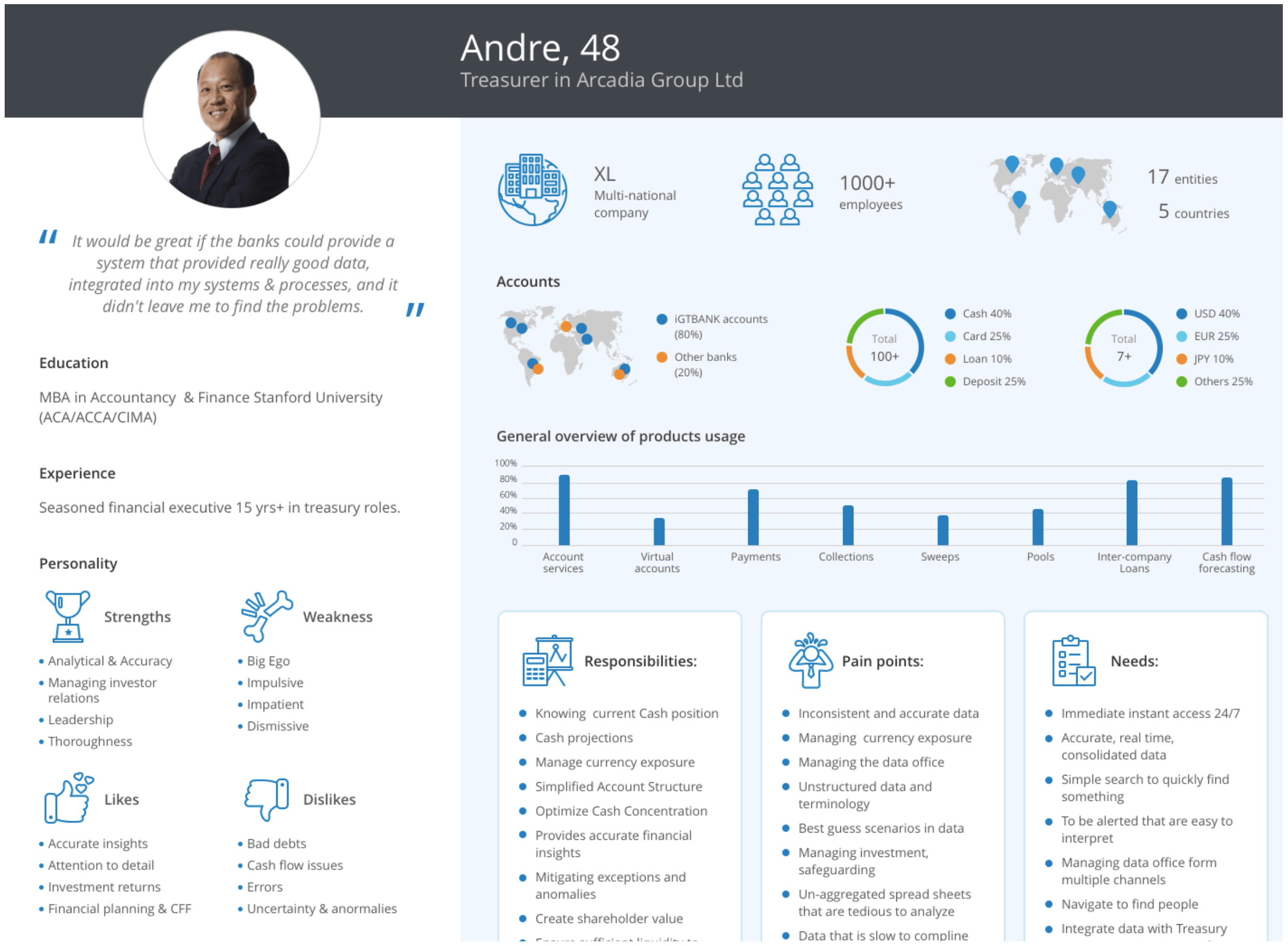
Persona artifacts were created through conducting interviews with various roles across the business in order to gain a deep understanding of the different user types.
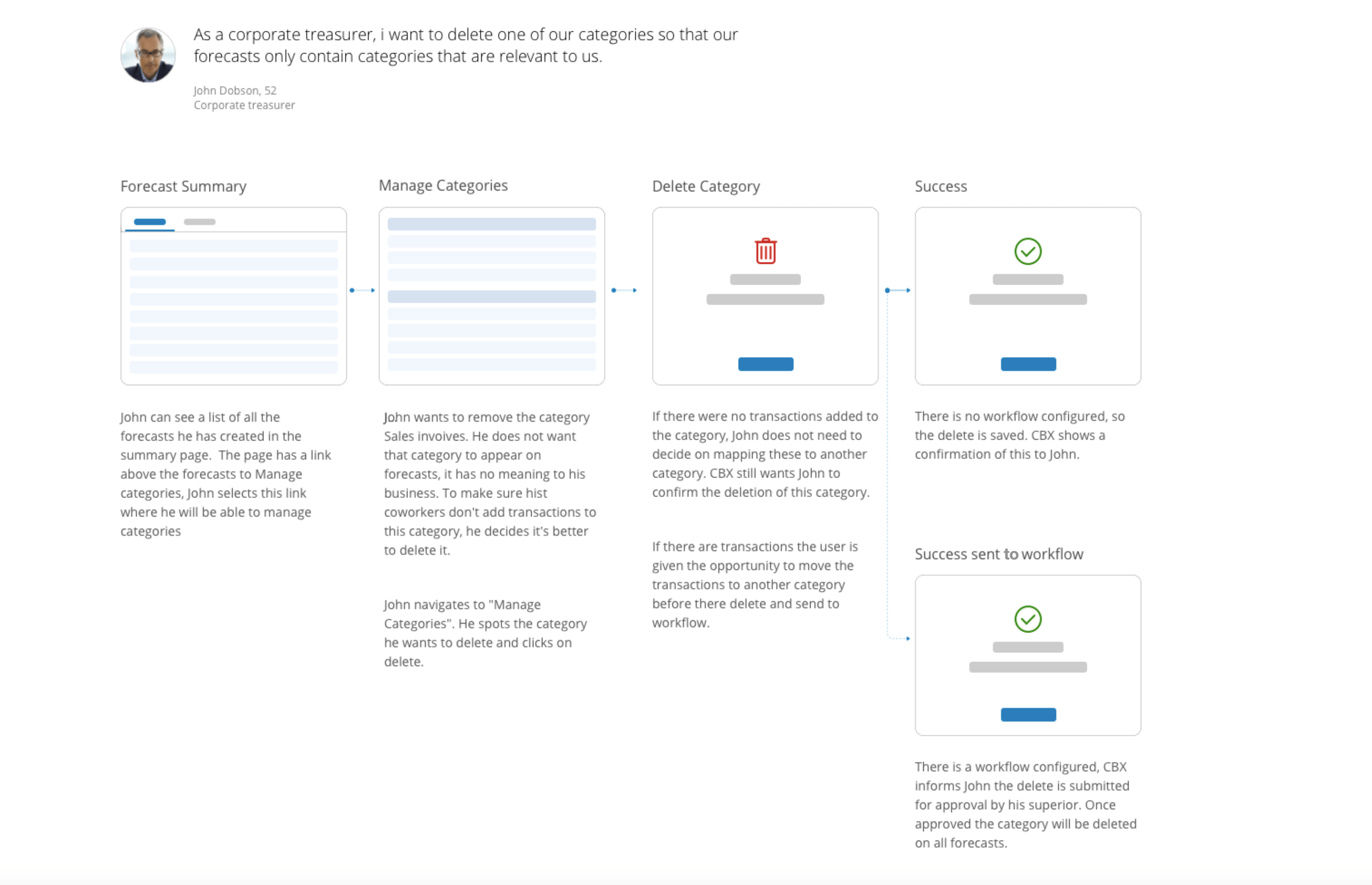
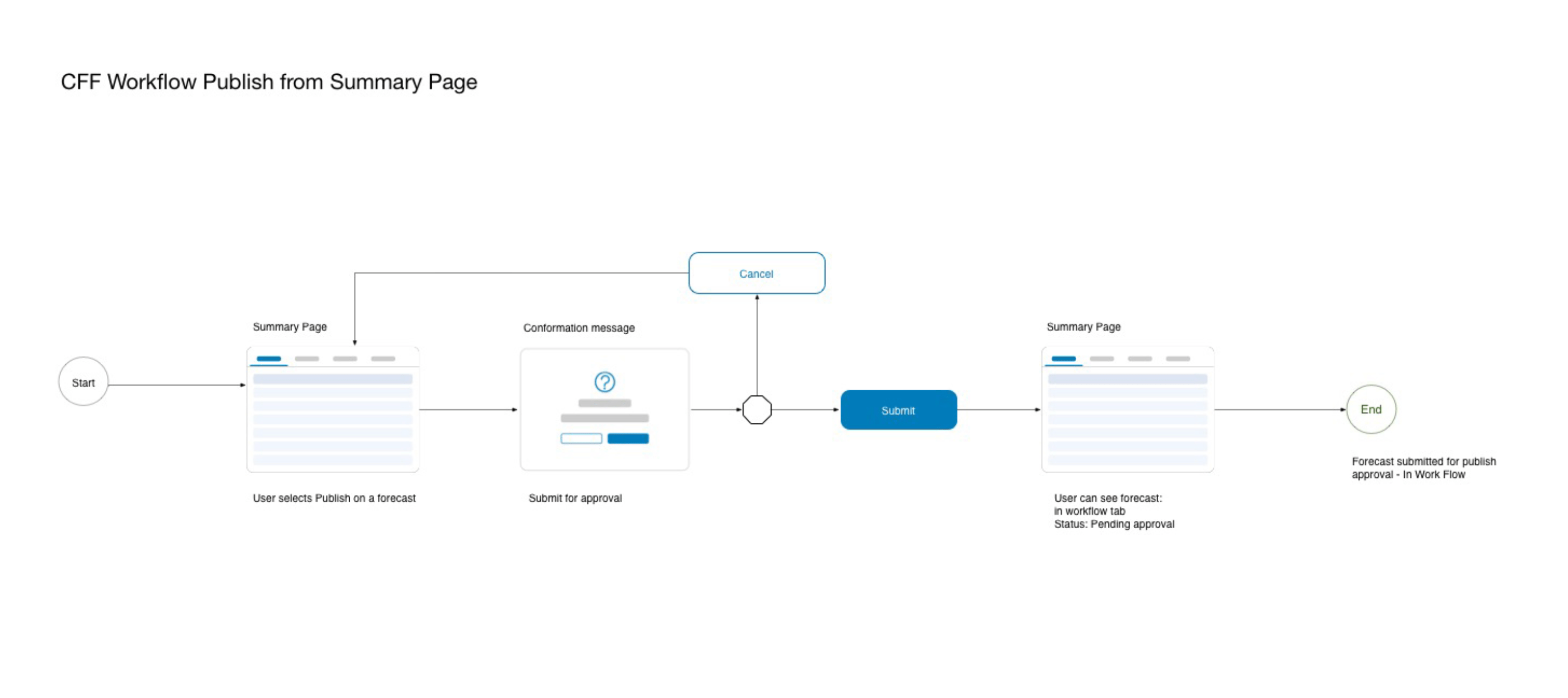
User journeys were sketched out and made into artefacts that I could show the bank to get approval from stake holders working from the bank. In order to better understand and empathize with the experiences of the bank's customers, user journeys were carefully mapped out. These user journeys traced a hypothetical customer's path through using the bank's services, from initial research and onboarding all the way through regular interactions.


The goal was to get buy-in and approval from important decision makers working within the bank so that the user insights uncovered could inform future product developments and improvements. The artifacts helped convey not just isolated user interactions but the end-to-end experiences customers were having. This led to productive discussions and paved the way for customer-centric changes to be made based on the empathy and insights generated from the user journey exercise.
Design and ideation
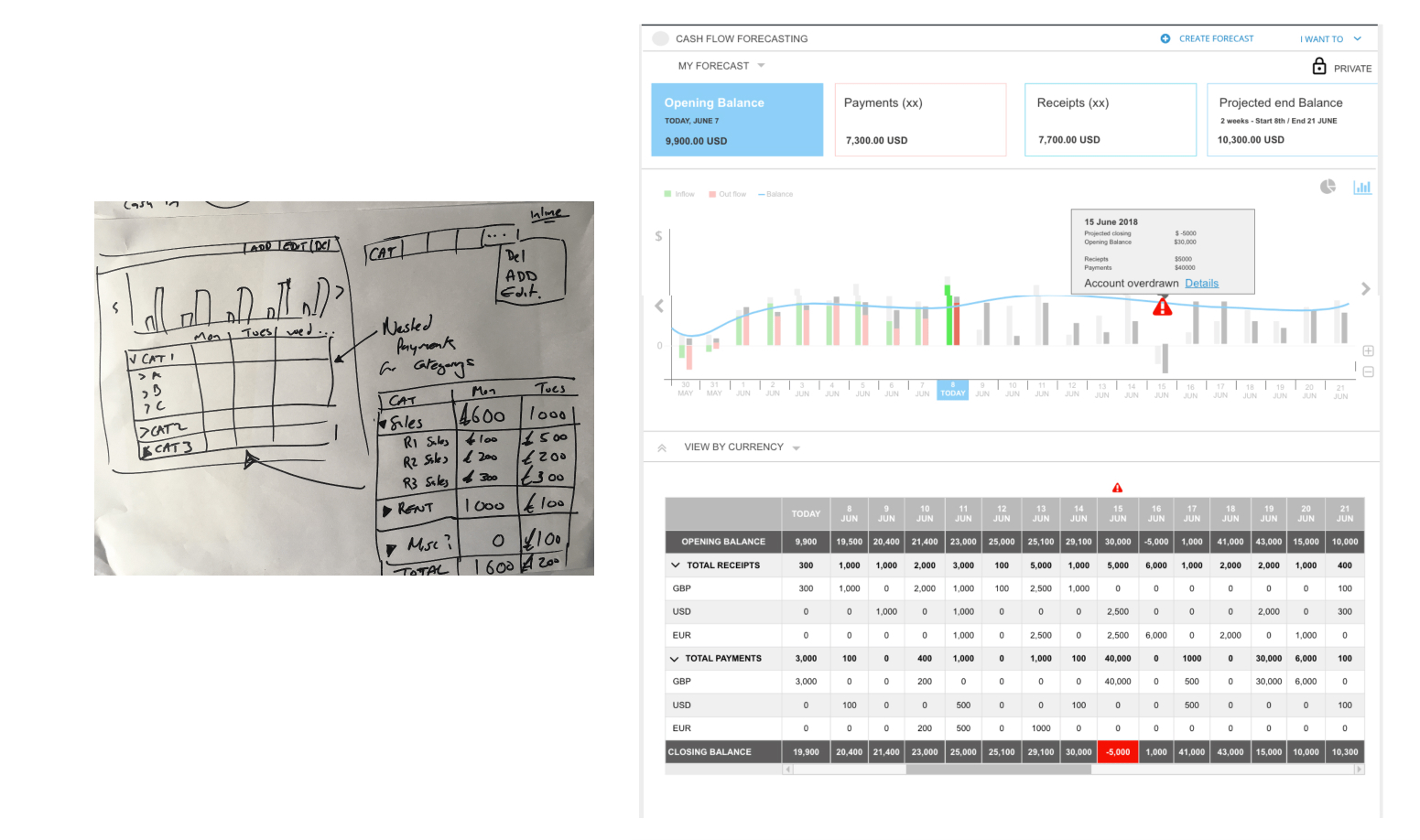
With a solid grasp of the business rules, personas, and key user journeys, I felt equipped to start sketching out wireframes and presenting my ideas to users for feedback. I began with low-fidelity drawings to lay out the basic page structure and flows. This quick, lo-fi approach allowed me to iterate easily based on user reactions. Once the core framework felt solid, I moved to higher-fidelity drafting using UXpin, a digital wireframing tool. I linked my wireframes into an interactive prototype that enabled users to click through realistic page flows and experiences. Gathering feedback at this mid-level fidelity proved invaluable, as users could better envision the end product and provide actionable input on details like layout, terminology, and key features. Their insights revealed pain points and opportunities for improvement. For example, highlighting forecast anomalies and messaging guided users to drill down and understand shifts in projected cash flow. This context helped shape a more useful financial forecasting tool. Starting with napkin sketches before building higher-fidelity digital prototypes enabled continual refinement of my design based on real user needs. I could hone the product experience while minimizing rework down the line. The feedback loops ensured we shaped an intuitive, frictionless interface grounded in user goals and mental models.

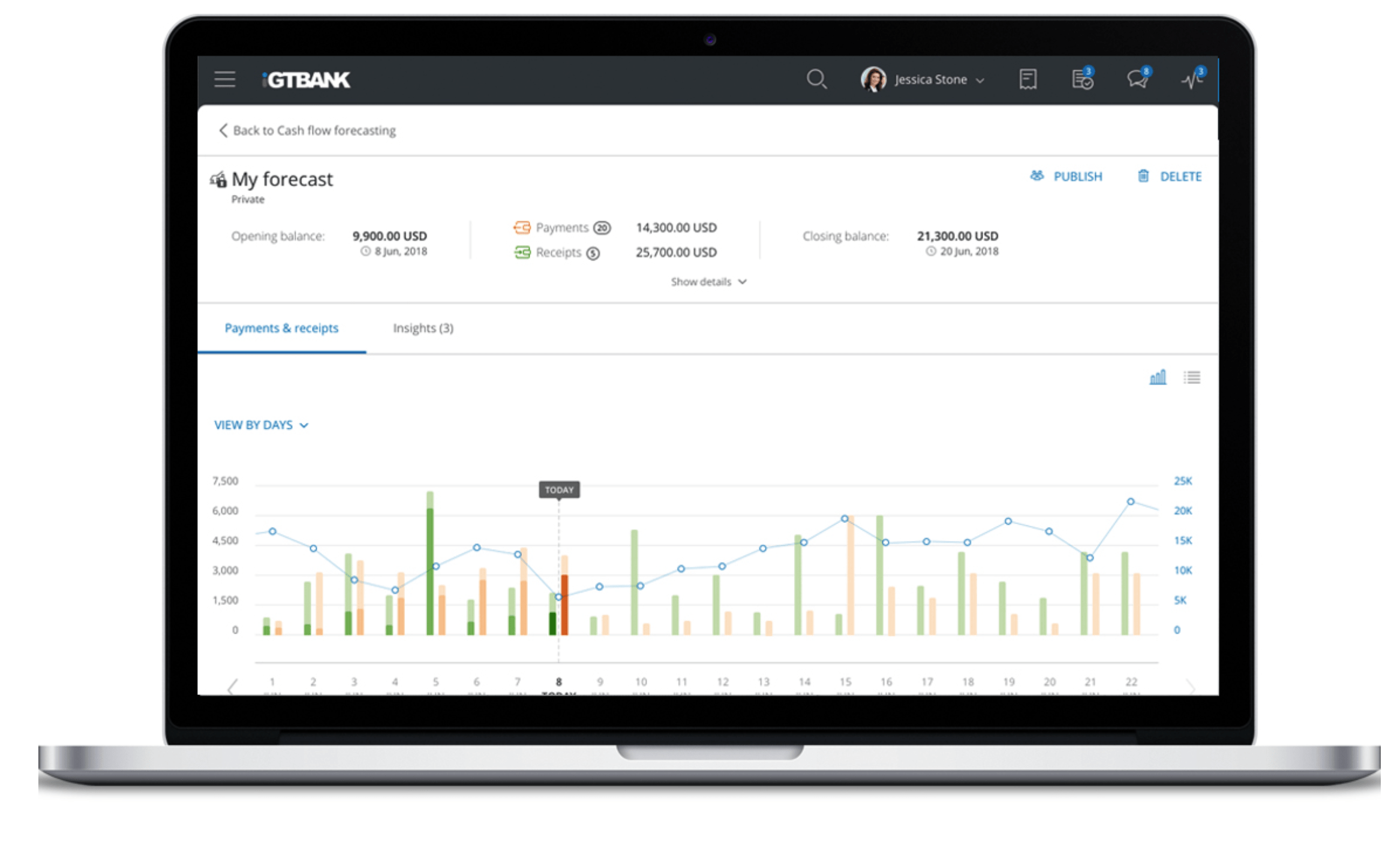
Once the wireframes iterations were signed off by stakeholders and users, I was able to hand over the wireframes to the user interface (UI) department to apply designs based on iGTBank's design system. This was another crucial process that I had to closely manage to ensure design patterns were adhered to and functional consistency was maintained with the rest of the modules for a seamless experience.
The UI team took the skeletal wireframes and breathed visual life into them by applying iGTBank's proprietary fonts, color palette, layout principles, and interface components. As the product manager, I acted as the gatekeeper throughout this process to guarantee the UI designs aligned to our established design language and patterns. This involved thoroughly reviewing each screen and component to check for consistency in button shapes, iconography, typography, spacing, and more. I also had to verify that the UI designs maintained consistency with interactions and flows across the broader application. For example, the logout button had to look and function identically to logout buttons in other parts of the app. Any deviations from existing patterns had to be called out and rectified. Maintaining this level of consistency required constant collaboration with the UI designers, along with a sharp eye for detail on my end. It was crucial that the experience felt seamless as users navigated through different modules and views within the app. Allowing inconsistencies to creep in would damage the integrity of the design system as a whole. With diligent oversight and cooperation from the talented UI team, we were able to take the wireframes and bring them to life in a way that perfectly reflected the established iGTBank brand.

Conclusion
On reflection the project went well and the prototype that was demonstrated to the bank was accepted after a couple of itterations. I was then in charge of creating development tickets and overseeing UX testing on the features. The module had to be split into features for development to have incrimental sprints to complete the development of the entire module. This meant carefully breaking down the large project into smaller, manageable pieces that could be efficiently developed in stages. As the project manager, I had to meticulously plan out each sprint, prioritising the most critical features first while ensuring each ticket contained sufficient details and requirements for the developers. Close scrutiny had to be withheld for the final developed application to look and feel that was I have emagined it. Every detail from the visual design to the user flow was analysed to guarantee the end product aligned with the initial vision. This level of oversight required diligence to pinpoint any deviations from the plan and make timely corrections. End result was a product the bank were happy with and that they could sell to their business customers. The incremental development approach allowed for continuous feedback and adjustments, resulting in a high-quality final application that met all the bank's needs. My thorough management of the sprints and close supervision of each feature ensured an excellent user experience that the bank could confidently deliver to their customers.
