Engagement
- Project type: Full Time
- Job title: Lead UX/UI Designer
- Location: London
- Responsibilities: UX Planning, UX Design, UI Design, Prototyping, Testing
- Development: Scrum activities and direction
- Links: Powerdesk prototype
The Client
Brady Technologies offers SASS software solutions that manage risk, logistics, and trading for global commodities and energy markets. PowerDesk is a leading power trading communications and operations platform for the Nordics. The solution supports asset and meter data management, trading and settlements, with market connectivity across the region. Power producers, asset owners and balance responsible parties are empowered to achieve efficiency gains via the automation of production planning, trading.
The Challenge
The challenge was to design a new concept software solution that has the ability to submit orders on the Energy Intraday Market Auctions so that I can trade energy on the exchange and balance the available energy from wind farms.
The core challenge was to develop an innovative software program capable submitting orders in the Energy Intraday Market Auctions, allowing for automated energy trading and balancing of supply and demand. This complex undertaking necessitated designing an intelligent system with the ability to analyze up-to-the-minute market data, forecast energy pricing trends, and execute trades at optimal times to maximize profits from available wind farm energy.
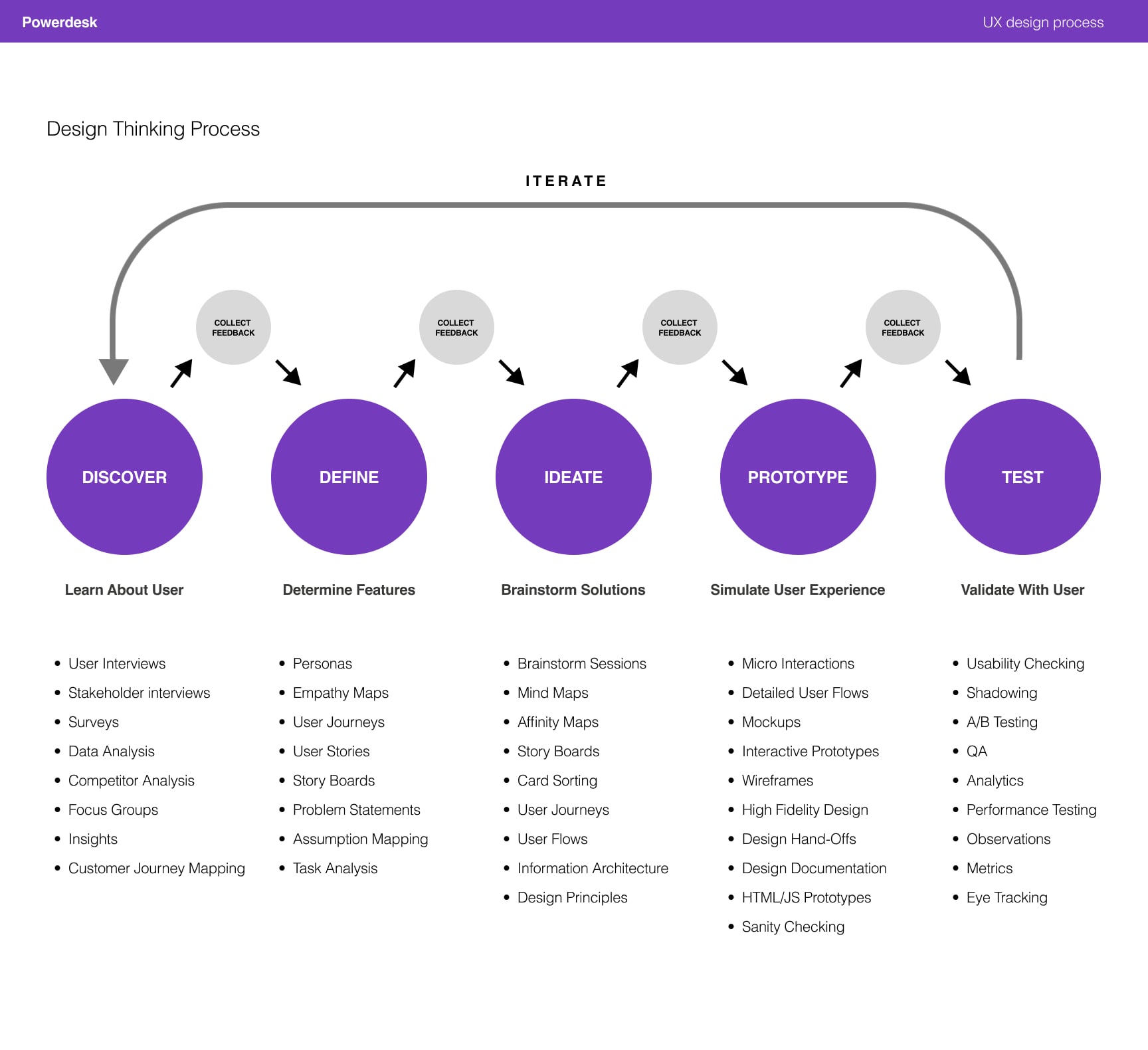
Research and Planning
The initial move was to adhere to the design thinking methodology and commence an exploratory phase. This encompassed conducting competitor analysis on other corporations with analogous offerings such as Powel, PowerBot, and TradePort. External consultants were enlisted to execute this analysis and furnish Brady with competitive intelligence.
Additionally, we secured the services of a power trader to conduct user interviews and garner insights into customer journeys. The energy trader participant was engaged in user interviews and served as the primary point of contact for amassing knowledge about the day-to-day experience of a trader. Through competitor analysis executed by third parties, we aimed to benchmark against industry leaders in functionality and user experience. By directly engaging with a real-world user, we sought to empathetically map out their workflow, pain points, and desires. This two-pronged approach of understanding the competitive landscape and the user needs enabled us to thoroughly investigate the problem space and opportunities. The findings from this discovery work informed our strategic planning and feature prioritisation as we progressed to map out the user and create artefacts such as personas and user journey maps

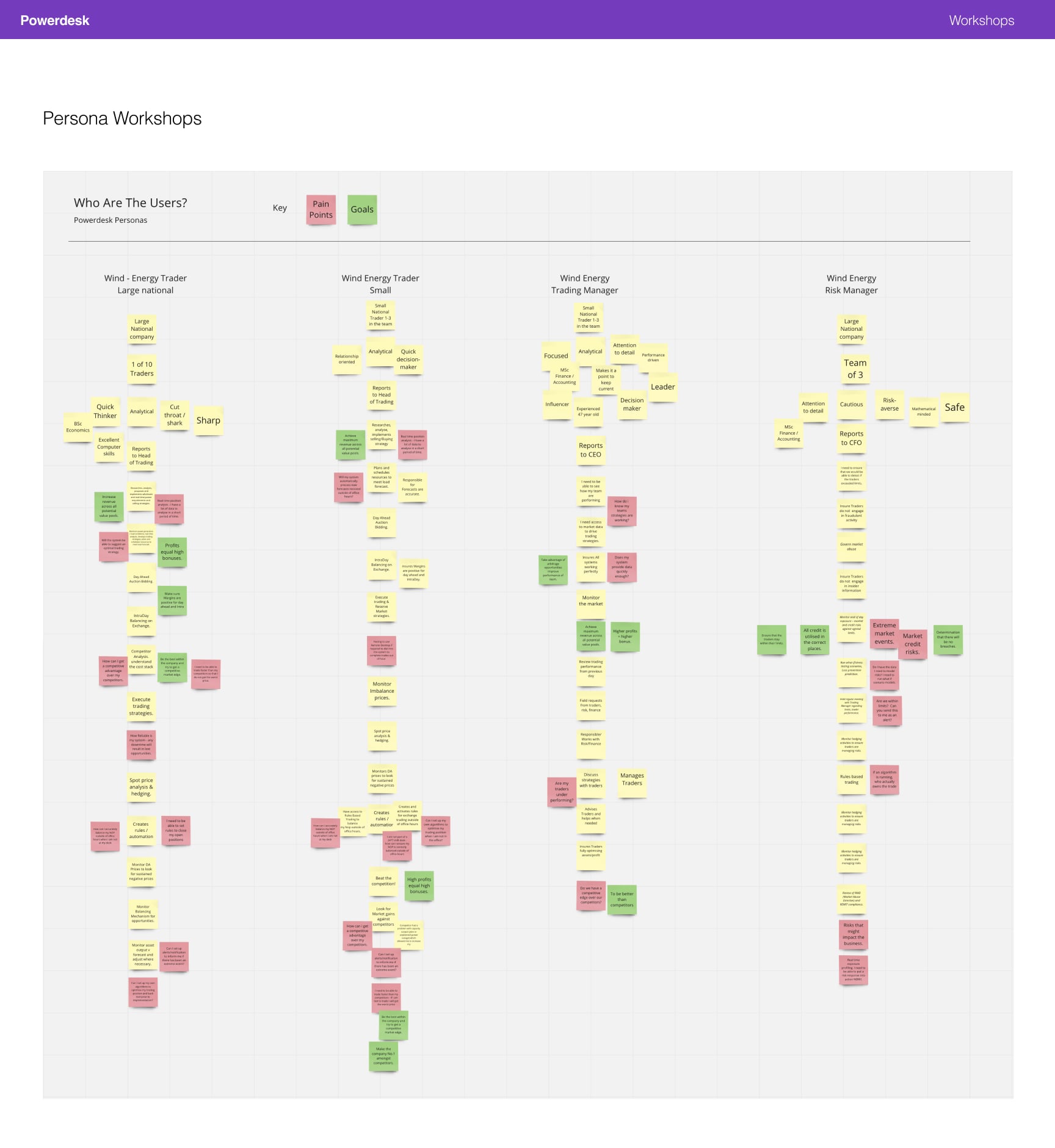
As part of my work to understand the energy trading process, I facilitated informative workshops with members of the energy trader's organisation. The goal was to gain insight into how they segment their users and the various roles each user plays within their energy trading operations.

“During the workshops, I led engaging discussions to map out the different types of users - ranging from traders to risk managers to the different roles of energy traders/administrators. The traders provided detailed explanations of how front office users like themselves interact with the trading systems and energy markets moment-to-moment.”

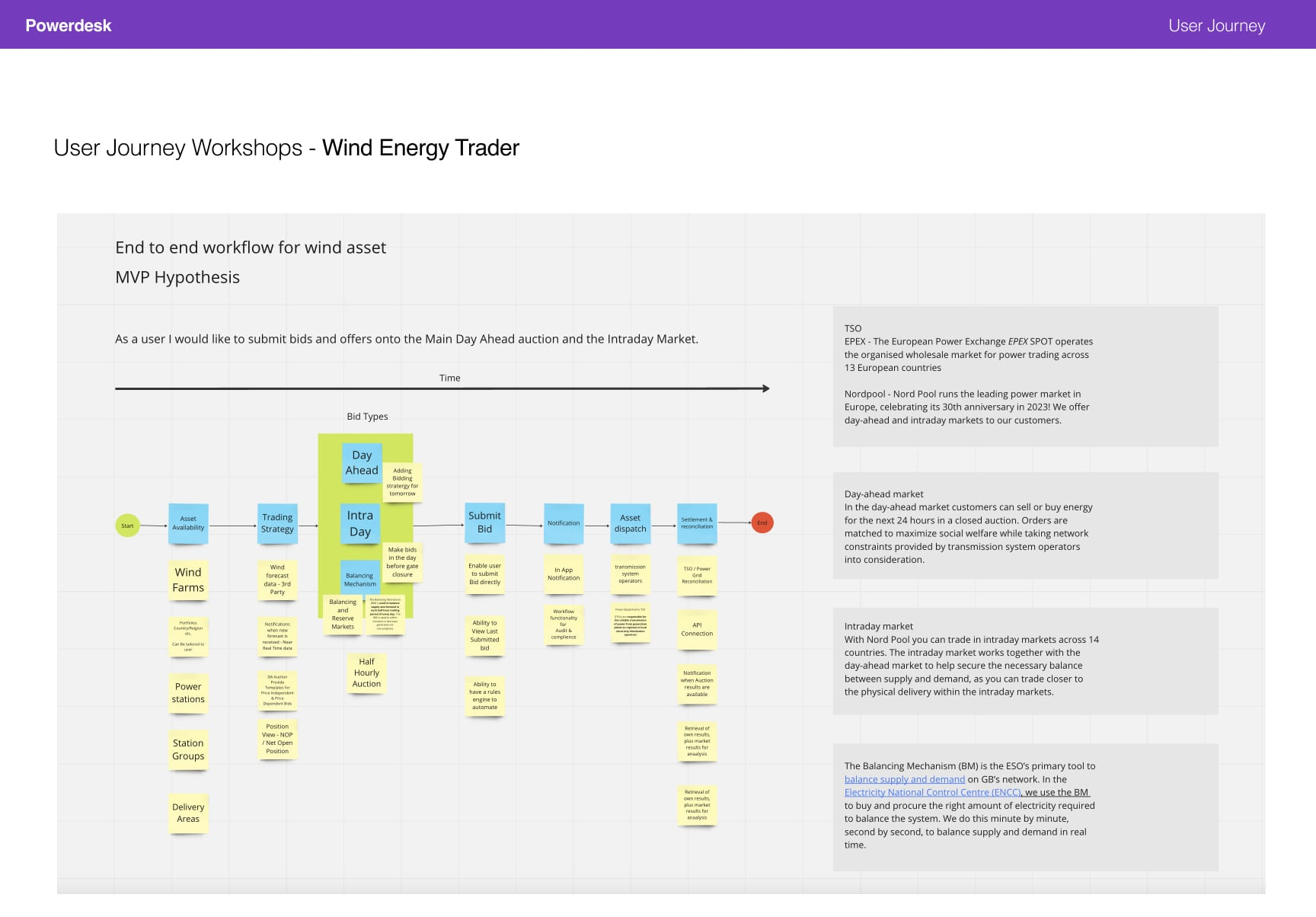
Above is one of the first workshops mapping a end to end work flow of the energy trader and the diffrent trades they will be making throughout their working day
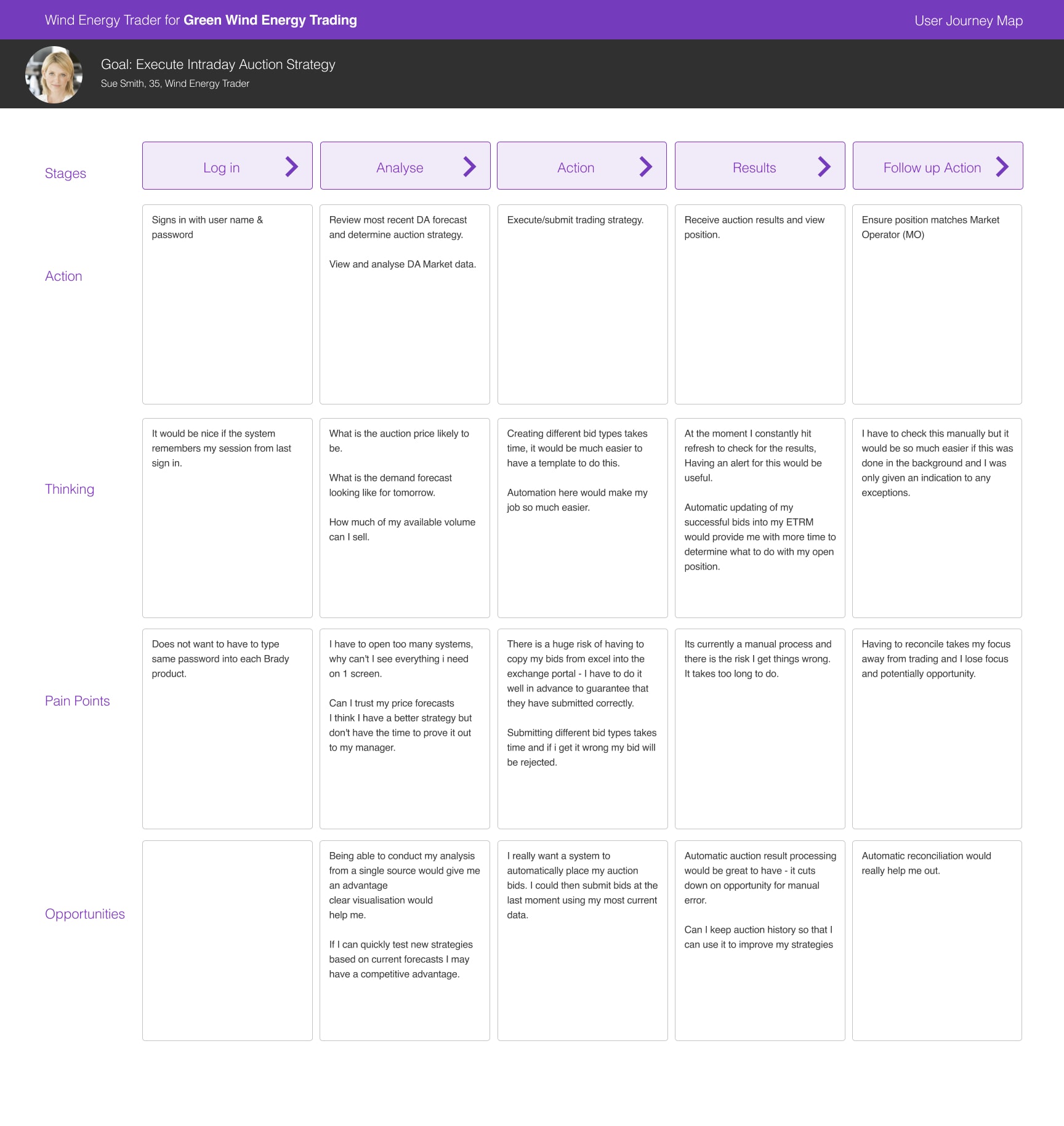
The artefacts were created to serve as helpful tools for the team during the discovery and development process of the project. Specifically, this example artefact clearly outlines the thought process, pain points, and opportunities experienced by a trader when executing an intraday auction strategy as part of their daily routine. The artefact provides great insight into the trader's workflow, walking through the typical actions they take throughout their day, from the moment they arrive at their desk to the second the market closes.

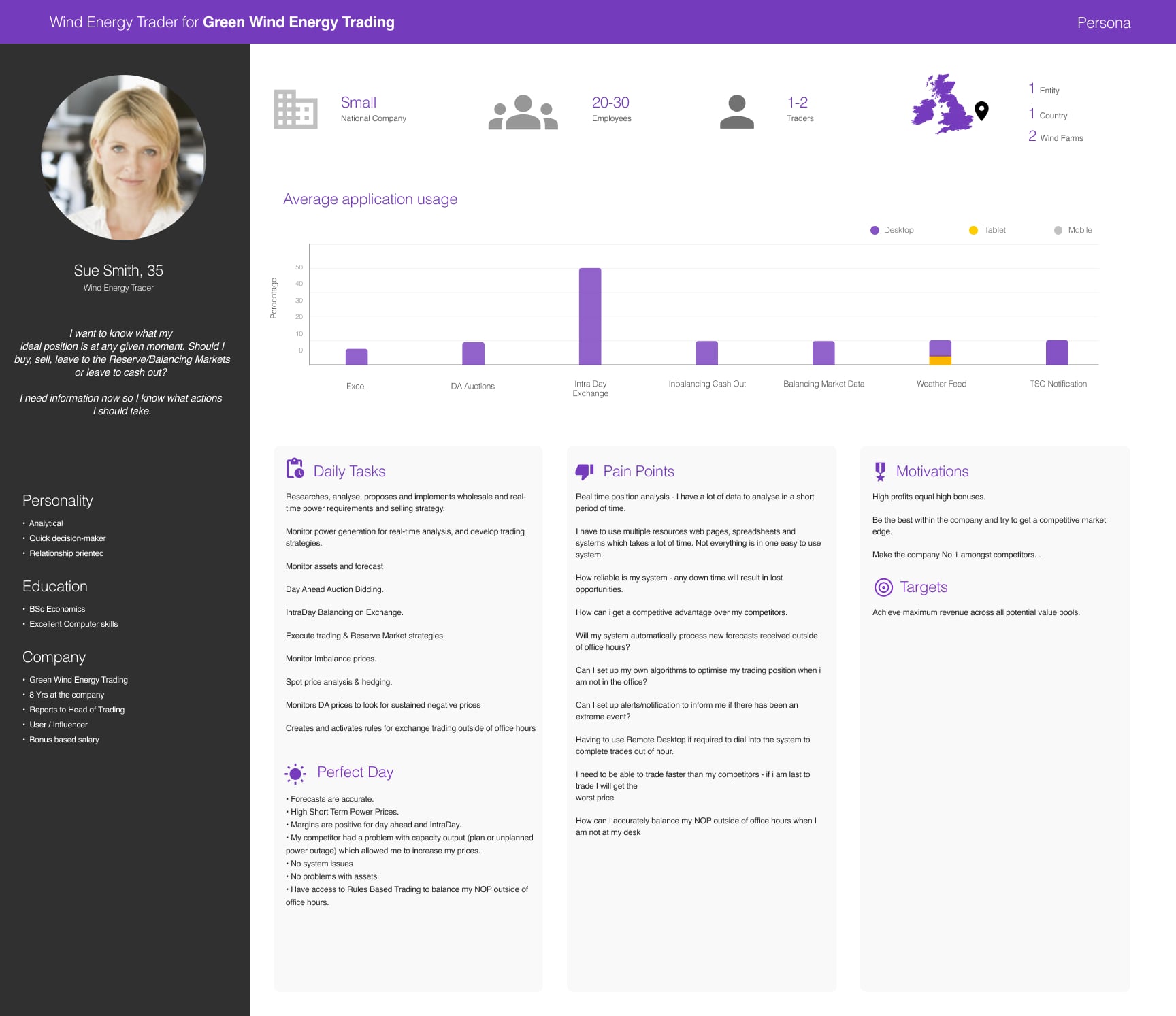
Below is an example of a persona artefact. The persona document serves as an important tool to humanise the target users and guide decisions to meet their needs. A persona provides a fictional but research-based profile of a key user segment, bringing to life their goals, behaviors, pain points and motivations.

Design and ideation
Now that there was a clear defined user group and an understanding of what the application had to perform, it was time to wireframe and sketch solutions to bring the ideas to life. The next step was constant brainstorming and playback to the user to iterate on the designs. This iterative process allowed for rapid refinement of the concepts based on real user feedback.
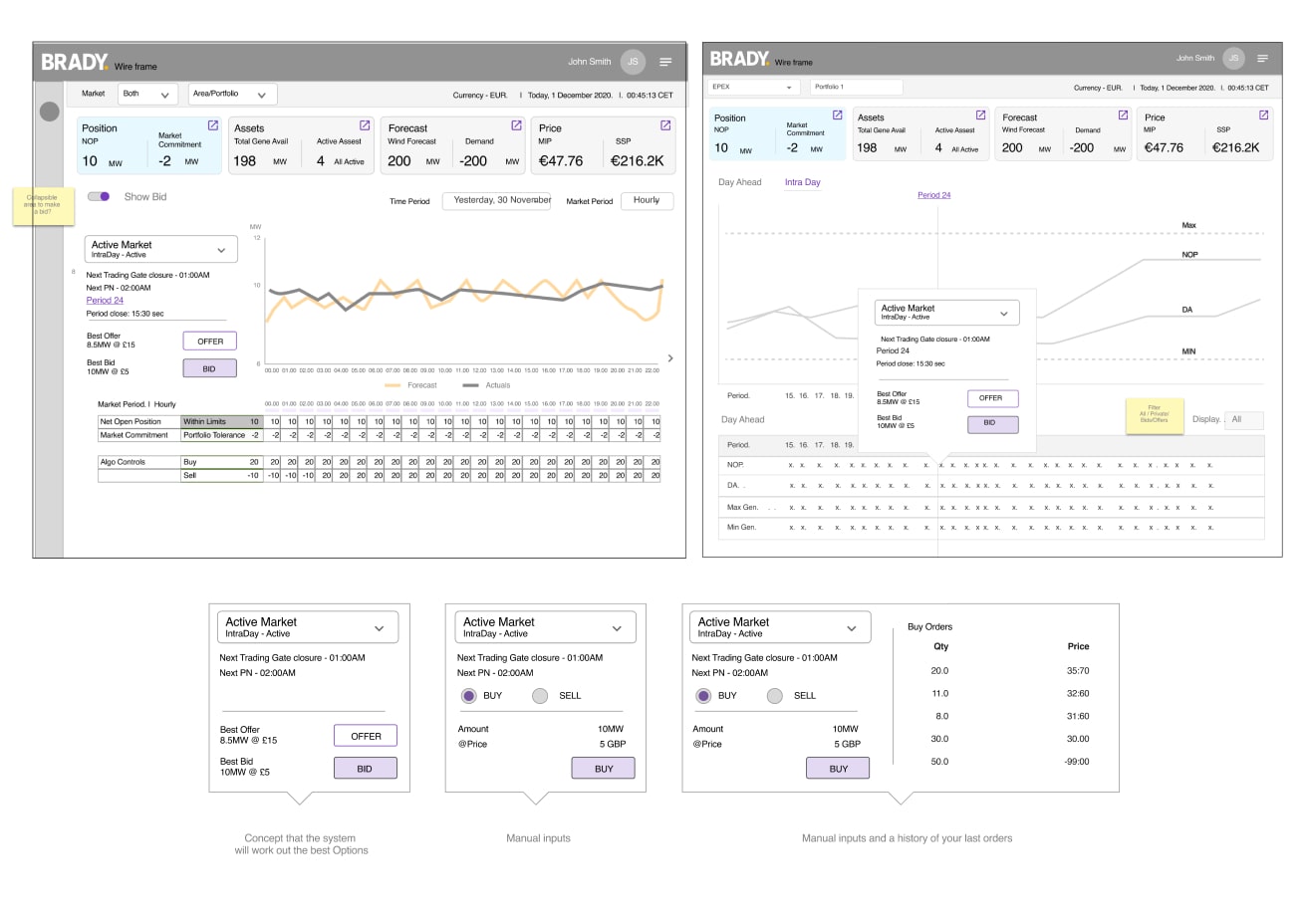
Early sketches focused on how a user could monitor the market and quickly make a trade with a system that became known as "Quick Trade." The sketches envisioned an intuitive interface where users could view live market data graphs and charts. Different screen layouts showed marketwatch lists, buy/sell buttons, and trend indicators to enable one-tap trading. Other sketches explored modular widgets and data visualisations that could be customized for each user's preferences.
As the sketches were refined, common patterns emerged around minimizing clicks and taps to make trades fast. Things like preset order types, one-click confirmations, and streamlined transaction flows. Touch targets, font sizes, and information hierarchy were considered to optimize for mobile devices. The team constantly asked themselves "What would make this trade faster for users?"
Review sessions were held frequently where users could play with the sketches and provide feedback. This led to "aha" moments that improved the intuitiveness and speed of the workflows. Color schemes, iconography, and branding elements were also explored to enhance recognition and recall. The goal was to translate the raw ideas into intuitive, elegant interfaces that fulfilled the core aim - enabling rapid trades for users on the go.

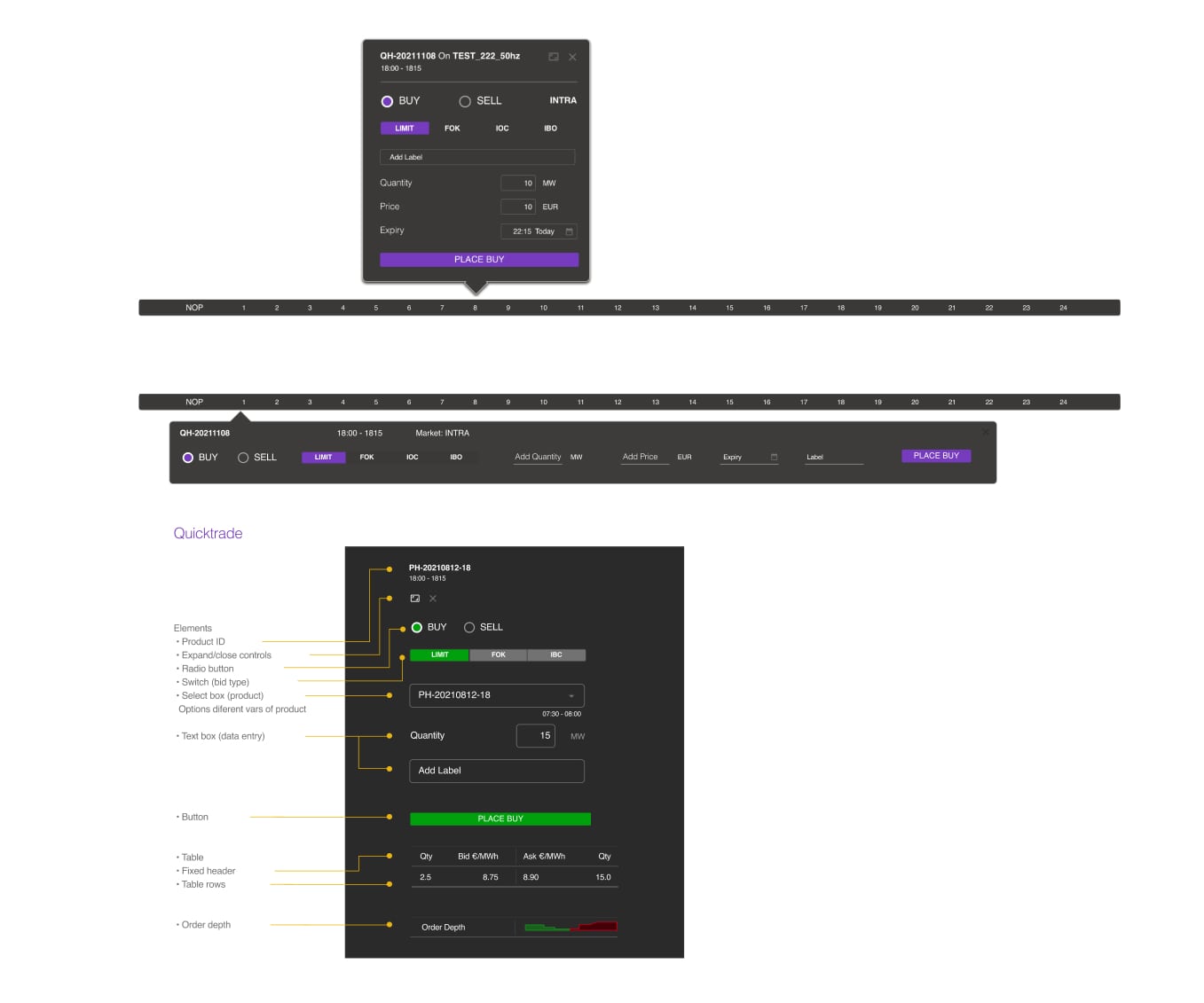
Quick Trade provides an interesting case study of how a user interface evolves from initial sketches and wireframes to a fully-realised component integrated into a design system. The process began with brainstorming and sketching rough layouts and flows. Testing different layout as seen below as not to cover important information in the table behind the quicktrade component
This is a deck that explores the testing and layouts in more depth

The screenshot above shows the Brady Design System that I developed and oversaw during my time at Brady. This design system was used for two other applications within the product suite. Its purpose was to ensure that all the applications had consistent functionality.
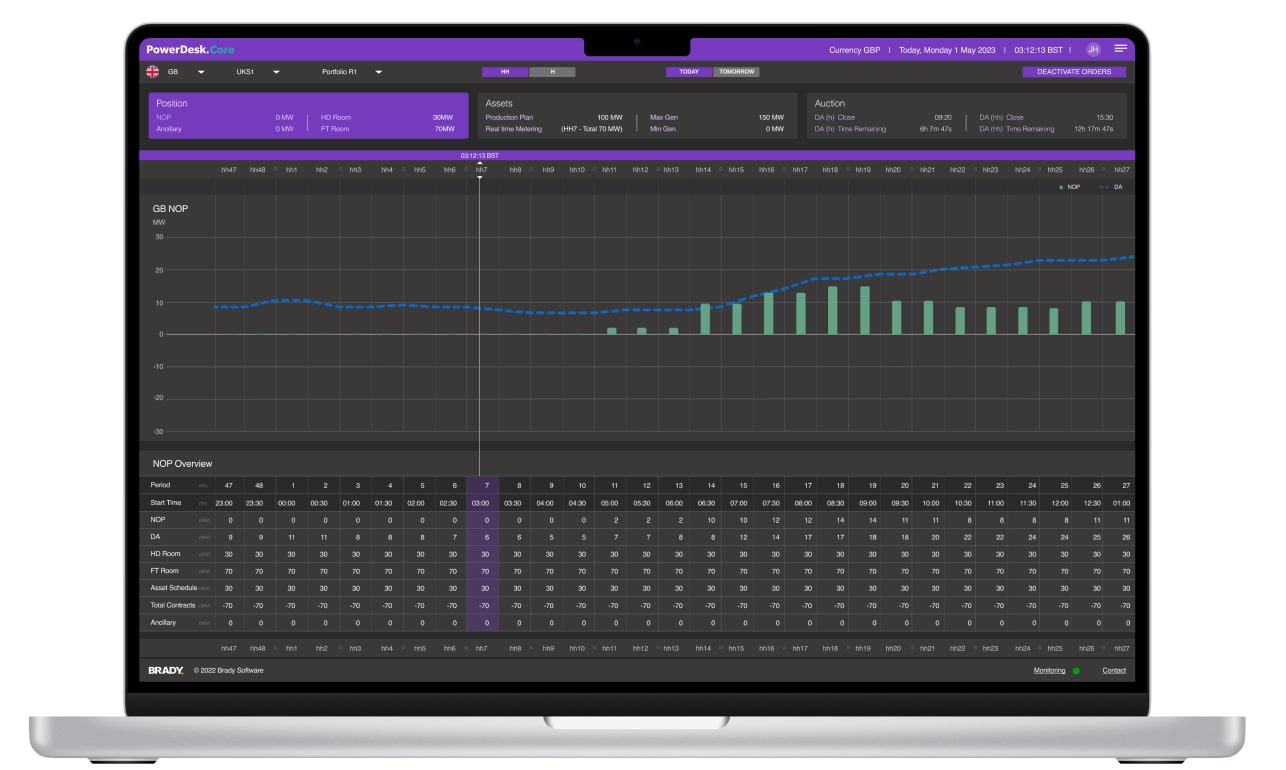
The final design utilised the entire screen space in order to create a cohesive and streamlined user experience. Rather than confining elements to a portion of the display, working with the users i made the decision to have components and visuals span the full width and height of the screen. This created a clean, continuous appearance that allowed users' eyes to flow smoothly across the interface.

Conclusion
I'm extremely proud of my work at Brady Technology and greatly enjoyed my time there. I was fortunate to be part of an exciting project from its inception through to final delivery over the 3 and a half years I was employed at the company. Our team developed an innovative new software platform for energy trading and risk management. It was thrilling to see the product evolve from early conceptual diagrams to functioning prototypes and eventually the polished, commercial-grade application that was delivered to the client. One of the major national energy companies purchased the platform and has implemented it successfully.
Today, their traders are actively using the software we built to execute energy trades in real-time. Having the opportunity to work on such an impactful project from start to finish, playing a key role in each phase from requirements gathering to user testing, was incredibly rewarding. I felt a great sense of accomplishment handing over the finished product to the client and seeing our hard work come to fruition. The software is now live in production, enabling more efficient and profitable energy trading operations. I could not be more satisfied with my contributions at Brady Tech and the positive outcome of delivering a high-value product that benefits a major player in the energy industry. My time there stands out as one of the highlights of my career.
